- Description
- When To Use
- How To Interact
- How To Implement
- Why Use This
- Screenshot
Allows a user to use multiple methods to complete the same search.
There are many logical search methods for users within a specific scenario, but only one of the methods may completed at a time.
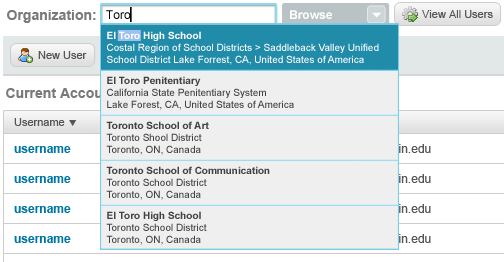
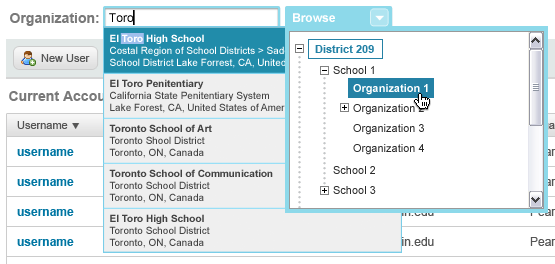
In this CG scenario a user can either use the search field or a the browse tree. The user will interact with the search field by clicking it with their mouse, placing the text cursor inside. To interact with the browse tree the user will press the arrow to get an expanded view.
These options should be placed side by side so users can easily chose which method they prefer. A highlight color should be used to show which item is currently in focus by the user.
The search field allows the user to query a specific term.
The browse tree will help users who are unclear as to what exactly they are looking for, providing them with an exploratory method for finding what they need.

Text field that allows a user to quickly find specific information.
The site already has other navigational methods, but has so much information that the user may want to perform a search to more quickly find specifically what they are looking for.
A user clicks the search field placing the mouse cursor inside. After the cursor has been placed in the search field the user can begin typing their search.
Offer a search box which allows the user to submit terms for their search. This box should be long enough to submit most search terms, but should not waste too much space on the page. As the user types a drop down will appear allowing the user to select from similar terms that have already been found. On the right side of the search box should be an Action Button button which submits the search to the search engine.
Users hoping to enter a quick search may certainly achieve their goals through this simple solution. It only requires the user to enter one search term before they may see the rewards of their search through seeing the results.